Although not all of them understand how it works, that little padlock in the address bar signals to web users that they have a trusted connection to a legitimate website. If visitors don’t see that in the address bar when they pull up your website, you won’t—and shouldn’t—get their business. To get that little address bar padlock for your website, you need an SSL certificate. How do you get one? Read on to find out. Article Outline:
What is SSL / TLS?How to Use HTTPS?What is an SSL Certificate and How Do I Get One?SSL Certificate Shopping GuideCertificate AuthorityDomain Validation vs. Extended ValidationShared SSL vs. Private SSLTrust SealsWildcard SSL CertificatesWarrantiesFree SSL Certificates and Self-Signed SSL CertificatesInstalling an SSL CertificateHTTPS Pros and Cons
What is SSL / TLS?
On the web, data is transferred using the Hypertext Transfer Protocol. That’s why all web page URLs have “http://” or “https://” in front of them. What’s the difference between http and https? That extra little S has big implications: Security. Let me explain. HTTP is the “language” that your computer and the server use to talk to each other. This language is universally understood, which is convenient, but it also has its drawbacks. When data is passed between you and a server through the Internet, it’ll make some stops along the way before reaching its final destination. This poses three big risks:
That someone might eavesdrop on your conversation (sort of like a digital wiretap).That someone might impersonate one (or both) of the parties on either end.That someone might tamper with the messages being transferred.
Hackers and jerks use a combination of the above for a number of scams and heists, including phishing ploys, man-in-the-middle attacks, and good old-fashioned advertising. Malicious attacks could be as simple as sniffing out Facebook credentials by intercepting unencrypted cookies (eavesdropping), or they could be more sophisticated. For example, you could think you were telling your bank: “Please transfer $100 to my ISP,” but someone in the middle could alter the message to read: “Please transfer $100 all my money to my ISP Peggy in Siberia” (data tampering and impersonation). So, those are the problems with HTTP. To solve those problems, HTTP can be layered with a security protocol, resulting in HTTP Secure (HTTPS). Most commonly, the S in HTTPS is provided by the Secure Sockets Layer (SSL) protocol or the newer Transport Layer Security (TLS) protocol. When deployed, HTTPS offers bidirectional encryption (to prevent eavesdropping), server authentication (to prevent impersonation) and message authentication (to prevent data tampering).
How to Use HTTPS
Like a spoken language, HTTPS only works if both parties choose to speak it. On the client side, the choice to use HTTPS can be made by typing in “https” into the browser address bar before the URL (e.g., instead of typing http://www.facebook.com, type https://www.facebook.com), or by installing an extension that automatically forces HTTPS, such as HTTPS Everywhere for Firefox and Chrome. When your web browser is using HTTPS, you’ll see a padlock icon, green browser bar, thumbs up or some other reassuring sign that your connection with the server is secure.
However, to use HTTPS, the web server must support it. If you are a webmaster and you want to offer HTTPS to your web visitors, then you’ll need an SSL Certificate or TLS Certificate. How do you get an SSL or TLS Certificate? Keep reading. Further reading: Some popular web apps let you choose HTTPS in your user settings. Read our write-ups on Facebook, Gmail, and Twitter.
What is an SSL Certificate and How Do I Get One?
In order to use HTTPS, your web server must have an SSL certificate or TLS certificate installed. An SSL / TLS certificate is sort of like photo ID for your website. When a browser using HTTPS accesses your webpage, it’ll perform a “handshake,” during which the client computer asks for the SSL certificate. The SSL certificate is then validated by a trusted certificate authority (CA), which verifies that the server is who it says it is. If everything checks out, your web visitor gets the reassuring green check mark or lock icon. If something goes awry, they’ll get a warning from the web browser, stating that the identity of the server could not be confirmed.
Shopping for an SSL Certificate
When it comes to installing an SSL certificate on your website, there are a plethora of parameters to decide upon. Let’s go over the most important:
Certificate Authority
The certificate authority (CA) is the company that issues your SSL certificate and is the one that will be validating your certificate each time a visitor comes to your website. While each SSL certificate provider will compete on price and features, the number one thing to consider when vetting certificate authorities is whether or not they have certificates that come pre-installed on the most popular web browsers. If the certificate authority that issues your SSL certificate isn’t on that list, then the user will be prompted with a warning that the site’s security certificate is not trusted. Of course, this doesn’t mean that your website is illegitimate—it just means your CA isn’t on the list (yet). This is a problem because most users won’t bother reading the warning or researching the unrecognized CA. They’ll probably just click away. Fortunately, the list of pre-installed CAs on the major browsers is quite sizeable. It includes some big brand names as well as lesser known and more affordable CAs. Household names include Verisign, Go Daddy, Comodo, Thawte, Geotrust, and Entrust. You can also look in your own browser’s settings to see which certificate authorities come pre-installed.
For Chrome, go to Settings –> Show advanced settings… –> Manage Certificates.For Firefox, do Options –> Advanced –> View Certificates.For IE, Internet Options –> Content –> Certificates.For Safari, go into Finder and choose Go –> Utilities –> KeyChain Access and click System.
For quick reference, check out this thread, which lists the acceptable SSL certificates for Google Checkout.
Domain Validation vs. Extended Validation
An SSL certificate is meant to prove the identity of the website you are sending information to. To ensure that folks aren’t taking out phony SSL certificates for domains they don’t rightfully control, a certificate authority will validate that the person requesting the certificate is indeed the owner of the domain name. Typically, this is done through a quick email or phone call validation, similar to when a website sends you an email with an account confirmation link. This is called a domain validated SSL certificate. The benefit of this is that it allows SSL certificates to be issued almost immediately. You could probably go and get a domain validated SSL certificate in less time than it took you to read this blog post. With a domain validated SSL certificate, you get the padlock and the ability to encrypt your website’s traffic. In response to the vulnerabilities of SSL and domain validated SSL certificates, the industry has introduced the Extended Validation certificate. To get an EV SSL certificate, your company or organization has to undergo rigorous vetting to ensure that it is in good standing with your government and rightfully controls the domain you are applying for. These checks, among others, require a human element, and thus take longer and are more expensive. In some industries, an EV certificate is required. But for others, the benefit only goes as far as what your visitors will recognize. To everyday web visitors, the difference is subtle. In addition to the padlock icon, the address bar turns green and displays the name of your company. If you click for more information, you see that the identity of the company has been verified, not just the website. Here’s an example of a normal HTTPS site:
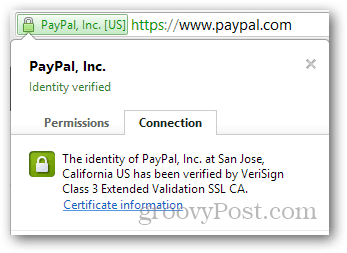
And here’s an example of an EV certificate HTTPS site:
Depending on your industry, an EV certificate might not be worth it. Plus, you must be a business or organization to get one. Although big companies are trending toward EV certification, you’ll notice that the majority of HTTPS sites still sport the non-EV flavor. If it’s good enough for Google, Facebook, and Dropbox, perhaps it’s good enough for you.
One more thing: there is a middle of the road option called an organization validated or business validated certification. This is a more thorough vetting than the automated domain validation, but it doesn’t go as far as meeting the industry regulations for an Extended Validation certificate (notice how Extended Validation is capitalized and “organizational validation” isn’t?). An OV or business validated certification costs more and takes longer, but it won’t give you the green address bar and the company identity verified info. Frankly, I can’t think of a reason to pay for an OV certificate. If you can think of one, please enlighten me in the comments.
Shared SSL vs. Private SSL
Some web hosts offer a shared SSL service, which is often more affordable than a private SSL. Other than price, the benefit of a shared SSL is that you don’t need to get a private IP address or dedicated host. The downside is that you don’t get to use your own domain name. Instead, the secure portion of your site will be something like: https://www.hostgator.com/~yourdomain/secure.php Contrast that to a private SSL address: https://www.yourdomain.com/secure.php For public-facing sites, like e-commerce sites and social networking sites, this is obviously a drag, since it seems like you’ve been redirected from the main site. But for areas that aren’t usually viewed by the general public, such a the innards of a mail system or an administrator area, then a shared SSL might be a good deal.
Trust Seals
Many certificate authorities let you place a trust seal on your webpage after you’ve signed up for one of their certificates. This gives pretty much the same information as clicking the padlock in the browser window would, but with higher visibility. Including a trust seal isn’t required, nor does it amplify your security, but if it gives your visitors the warm fuzzies knowing who issued the SSL certificate, by all means, throw it up there.
Wildcard SSL Certificates
An SSL certificate verifies the identity of one domain. So, if you want to have HTTPS on multiple subdomaings—e.g., groovypost.com, mail.groovypost.com, and answers.groovypost.com—you would need to buy three different SSL certificates. At a certain point, a wildcard SSL certificate becomes more economical. That is, one certificate to cover one domain and all subdomains, i.e., *.groovypost.com.
Warranties
No matter how longstanding a company’s good reputation is, there are vulnerabilities. Even trusted CAs can be targeted by hackers, as evidenced by the breach at VeriSign that went unreported back in 2010. Furthermore, a CA’s status on the trusted list can quickly be revoked, as we saw with the DigiNotar snafu back in 2011. Stuff happens. To assuage any uneasiness over the potential for such random acts of SSL debauchery, many CAs now offer warranties. Coverage ranges from a few thousand dollars to over a million dollars and includes losses resulting from the misuse of your certificate or other mishaps. I have no idea if these warranties actually add value or not, or if anyone has ever successfully won a claim. But they are there for your consideration.
Free SSL Certificates and Self-Signed SSL Certificates
There are two kinds of free SSL certificates available. A self-signed, used primarily for private testing and full-blown public facing SSL Certs issued by a valid Certificat Authority. The good news is, in 2018, there are a few options to get 100% free, valid 90 day SSL certs from both SSL for Free or Let’s Encrypt. SSL for Free is primarily a GUI for the Let’s Encrypt API. The advantage of the SSL for Free site is it’s simple to use as it has a nice GUI. Let’s Encrypt, however, is nice as you can fully automate requesting SSL certs from them. Ideal if you need SSL certs for multiple websites/servers. A self-signed SSL certificate is free forever. With a self-signed certificate, you are your own CA. However, because you are not among the trusted CAs built into web browsers, visitors will get a warning that the authority is not recognized by the operating system. As such, there’s really no assurance that you are who you say you are (it’s sort of like issuing yourself a photo ID and trying to pass it off at the liquor store). The benefit of a self-signed SSL certificate, however, is that it enables encryption for web traffic. It might be good for internal use, where you can have your staff add your organization as a trusted CA to get rid of the warning message and work on a secure connection over the Internet. For instructions on setting up a self-signed SSL certificate, check out the documentation for OpenSSL. (Or, if there is enough demand, I’ll write up a tutorial.)
Installing an SSL Certificate
Once you’ve purchased your SSL certificate, you need to install it on your website. A good web host will offer to do this for you. Some might even go as far as buying it for you. Oftentimes, this is the best way to go, since it simplifies billing and ensures that it is set up properly for your web server. Still, you always have the option to install an SSL certificate that you bought on your own. If you do that, you might want to begin be consulting your web host’s knowledgebase or by opening up a helpdesk ticket. They’ll direct you to the best instructions for installing your SSL certificate. You should also consult the instructions provided by the CA. These will give you better guidance than any generic advice I can give you here. You might also want to check out the following instructions for installing an SSL certificate:
Install an SSL Certificate and Setup the Domain in cPanelHow to implement SSL in IIS (Windows Server)Apache SSL/TLS Encryption
All of these instructions will involve the creation of an SSL Certificate Signing Request (CSR). In fact, you’ll need a CSR just to get an SSL certificate issued. Again, your web host can help you with this. For more specific DIY info on creating a CSR, check out this write-up from DigiCert.
Pros and Cons of HTTPS
We have already firmly established the pros of HTTPS: security, security, security. Not only does this mitigate the risk of a data breach, it also instills trust and adds reputability to your website. Savvy customers may not even bother signing up if they see an “http://” on the login page. There are, however, some cons to HTTPS. Given the necessity of HTTPS for certain types of websites, it makes more sense to think of these as “considerations” rather than negatives. Got any other questions or comments about HTTPS and SSL / TLS certificates? Let me hear it in the comments. Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.
![]()